昨天做了基本的元件,
不過畫面上呈現的應該不只有輸入框的部分,
基本可能會有欄位標題,必填提示相關的內容,
於是這篇會開始思考,設定檔以及畫面呈現的部分,
初步預計應該會做一層field-template 裡面放產出的固定版型,
而下面使用昨天做的元件field,
畫面上會提供標題title跟必填提示星號,
另外想到field裡面有可能會需要客製預設值及placeholder,
於是整理出模板需要的參數如下:
先在之前的element資料夾下新增一個field-template
// src/app/shared/component/form/element/
ng g component field-template
增加input,
考量到可能會未傳入的狀態,
於是type titel required都給初始值,
placeholder未傳入的時候,
則顯示該型別元件自己的placeholder所以允許undefined
// field-template.component.ts
@Input() type: string = 'text';
@Input() title: string = '標題';
@Input() required: boolean = false;
@Input() placeholder: string | undefined;
於field-template的頁面增加顯示Title跟required控制必填,
title直接顯示字串,
required則用*ngIf控制紅色星號的span區塊
// field-template.component.html
<div style="padding-bottom: 8px">
<span> {{ title }}<span *ngIf="required" style="color: red">*</span>: </span>
<app-field [type]="type" [placeholder]="placeholder"></app-field>
</div>
這邊還沒結束 因為我們要將placeholder傳到field裡面,,
所以field也要做一些調整
// field.component.ts
@Input() type: string = 'text';
@Input() placeholder: string | undefined; //增加input placeholder
傳遞到base裡面也都要加上傳遞placeholder
// field.component.html
<div [ngSwitch]="type">
<div *ngSwitchCase="'text'">
<app-base-text [placeholder]="placeholder"></app-base-text>
</div>
<div *ngSwitchCase="'tel'">
<app-base-tel [placeholder]="placeholder"></app-base-tel>
</div>
<div *ngSwitchCase="'number'">
<app-base-number [placeholder]="placeholder"></app-base-number>
</div>
<div *ngSwitchCase="'password'">
<app-base-password [placeholder]="placeholder"></app-base-password>
</div>
</div>
由於placeholder最終是要影響base元件的顯示,
所以目前field用到的四個base元件也都得加上placeholder,
以下以base-text做範例
// base-text.component.ts
@Input() placeholder: string | undefined; //增加
這邊在元件顯示的時候用了一個簡化的寫法,,
placeholder為false的時候顯示後面預設文字,
這寫法很舒服但是要小心0會視為false
// base-text.component.html
<div>
<input type="text" placeholder="{{ placeholder || '文字輸入框' }}" />
</div>
最後把main引用的地方改為使用field-template
// main.compoent.component.html
<app-field-template title="文字" type="text"
[required]="true" placeholder="文字喔">
</app-field-template>
<app-field-template title="數字" type="number"
placeholder="數字喔">
</app-field-template>
<app-field-template title="電話" type="tel"
placeholder="電話喔">
</app-field-template>
<app-field-template title="密碼" type="password"
placeholder="密碼喔">
</app-field-template>
由於這邊改用app-field-template,,,
所以element.module.ts也要跟著調整
// element.module.ts
@NgModule({
declarations: [
FieldComponent,
BaseTextComponent,
BaseTelComponent,
BaseNumberComponent,
BasePasswordComponent,
FieldTemplateComponent // 增加
],
imports: [
CommonModule
],
exports: [
FieldTemplateComponent // 調整
]
})
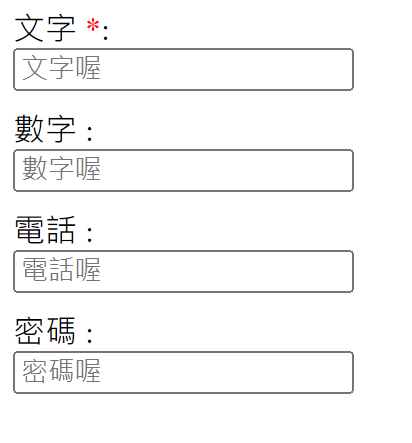
目前顯示的畫面如下
模板的部分大概就是這樣,之後如果有需要的話再來繼續擴充,這樣基本上的雛型就有了,接下來應該要來初探一下本篇的核心概念,透過設定檔產生頁面,我們明天繼續
今日程式:day04
